Si estás buscando cómo crear una landing page quédate hasta el final. En este post te voy a explicar todo el proceso paso a paso. Todo con capturas de pantalla para que no te pierdas por el camino.
Pero antes de crear una landing page, debes conocer varias cosas. Por ejemplo, qué es una landing page, cuántos tipos de landing page existen, etc.
Todo esto lo veremos en este post.
¿Estás listo para comenzar? ¡Vamos!
¿Cómo crear una landing page?
Comencemos desde cero: ¿qué es una landing page?
Una landing page es una página especialmente diseñada para que los visitantes realicen alguna acción. También se les conoce como página de aterrizaje, página de captura o página de destino. Y como ves, digo alguna acción, porque no siempre el objetivo es el mismo.
Por ejemplo, puede ser que tú objetivo sea captar suscriptores para hacer crecer tu lista. En ese caso la landing page por lo general es bien sencilla, donde se ofrece algo a cambio de los datos del visitante.
Puedes ver un ejemplo de esta haciendo clic aquí, donde ofrezco un ebook gratuito a cambio del nombre y el email de mis lectores.
También las hay donde no se le pide nada al visitante. Solo queremos que realicen una acción, como hacer clic para ver otra página. A este tipo de landings muchos marketers y afiliados les llaman pre-landing o página de calentamiento.
Son muy usadas en el Marketing CPA, sobre todo para promocionar ofertas en fuentes de tráfico que no permiten enlaces de afiliados. Si haces clic aquí puedes ver un ejemplo claro de lo que te estoy diciendo.
Por último, están las páginas de ventas, que también son landing page o páginas de aterrizaje. En este caso el objetivo obviamente es convertir nuestro visitante en nuestro cliente. Haz clic aquí para ver un ejemplo.
¿Qué debes tener en cuenta a la hora de crear una landing page?
Independientemente del objetivo que persigas, hay ciertos detalles que debes tener en cuenta a la hora de crear una landing page. ¿Por qué? Porque de esto depende el éxito o fracaso de tu página de captura.
Usa un titular corto y que despierte interés
El titular es un elemento fundamental a la hora de crear una landing page. Esto es lo primero que verán tus visitantes y debe ser llamativo, que genere curiosidad e interés en tu propuesta.
Y por favor, cuida el uso de los colores. Si usas un color oscuro en el fondo de tu página, trata de que las letras de tu titular sean de un color claro, y viceversa. De esta forma resaltará más y será más fácil de leer.
Diseño limpio y ordenado
En ocasiones, veo landing page con una cantidad de elementos innecesarios que solo distraen a los visitantes. Por consiguiente, disminuye la tasa de conversiones.
Incluye solo lo necesario, evita por todos los medios cualquier elemento de distracción. Elimina el menú de navegación en tu landing y minimiza todo lo que puedas el footer. Tampoco incluyas el sidebar. Si te fijas, mis landing son de página completa, sin usar sidebar.
Presta atención al copy writter
Es imperdonable crear una landing page con mala ortografía. Eso está de más decirlo pero de todas formas, ahí te lo dejo.
Otra cosa que debes tener en cuenta a la hora de crear una landing page es que debes olvidarte de las características de lo que estés promocionando en ella. Centra tu atención en los beneficios.
¿De qué le sirve a tus lectores que les digas que les vas a entregar un ebook de 200 páginas? En lugar de eso, enumérale los beneficios que obtendrán si lo descargan.
Y eso aplica para cualquier cosa que destines tu landing page. ¿Cómo sabes los beneficios? Aquí hay un truco muy sencillo. Piensa en lo que se van a ahorrar tus lectores si obtienen tu ebook, lo que van a lograr después de haberlo leído, etc.
Crea una página de agradecimientos
La página de agradecimientos es la página a la que acceden después de haber realizado la acción que deseas en tu landing page. Esta es la que materializa la conversión. Aquí entregas lo que habías prometido y además, puedes hacer una oferta flash.
Esta es una página en la que sí puedes colocar el menú o enlaces para que sigan navegando en tu web.
Luego de haber visto esto, creo que ya estamos en condiciones de pasar a ver como crear una landing page paso a paso.
Cómo crear una landing page paso a paso
Si estás como yo cuando comencé, imagino como te debes estar sintiendo. Yo no tenía ni idea de cómo crear una landing page. No sabía (ni sé todavía) nada de código HTML ni CSS. Mucho menos de Java Scrypt ni PHP.
Intenté con varias opciones gratuitas pero honestamente, no obtuve nunca los resultados que me esperaba. ¿Qué hice? Lo mismo que te recomiendo a ti para que no te compliques la vida y puedas crear tus landing page en cuestión de minutos.
Compré un plugin llamado Thrive Architect, de la empresa Thrive Themes. Sí, es un plugin de pago, pero créeme, que ha sido la mejor inversión que he hecho hasta ahora, junto con el plugin Thrive Leads, para captar suscriptores, de la misma empresa.
Lo que más me gustó de estos plugins es que el pago es único y las actualizaciones futuras son de por vida. Además, cuentan con numerosas plantillas que te facilitan el proceso. Simplemente eliges una plantilla, editas y guardas.
Paso 1 para crear una landing page
Lo primero que tienes que hacer es obviamente descargar e instalar el plugin con el cual crearemos tu landing page.
La página obviamente está en inglés, pero puedes verla en español simplemente haciendo clic derecho en cualquier lugar de la página y luego haz clic donde dice «Traducir a Español«.
En mi opinión, es bastante barato para los beneficios que representa. Sobre todo porque se trata de un único pago de por vida. Hay otras empresas que te cobran por este servicio una mensualidad.
Para un solo sitio web el precio es de 67 dólares, si no lo han modificado. En mi caso, compré una licencia para 5 sitios y me salió en 97 dólares. Y repito, ha sido la mejor inversión que he hecho en este blog. Lo mismo hice para los dos plugins.
Una vez que lo pagas accedes a descargar el plugin y lo instalas en tu WordPress.
Luego de haberlo instalado te pedirá la licencia para poder usarlo. En tu cuenta de Thrive Themes que te crean en el momento de la compra puedes acceder a las licencias disponibles.
En este punto, ya asumo que compraste Thrive Architect y Thrive Leads (te lo recomiendo). Ahora vamos a ver como crear una landing paso a paso.
Paso 2 para crear una landing page
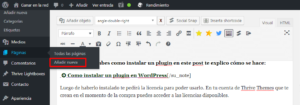
Ya tienes los plugins que te permitirán crear todas las landings que desees. Ahora vamos a comenzar a trabajar. En el dashboard de tu blog en WordPress, haz clic en el menú vertical de la izquierda, «Páginas» «Añadir nueva«.
Se te abrirá en el dashboard de tu WordPress la nueva página a añadir. Crea su URL que sea amigable con los buscadores, recuerda que estas páginas se posicionan.
Aunque a decir verdad, yo no me concentro en esto, pero tengo que decírtelo. La url debe ser corta y relacionada con lo que ofreces en la landing. Olvídate de URLs largas que solo generan desconfianza en tus lectores.
Establece el diseño de la página como una página completa. No querrás crear una página de aterrizaje con sidebar. Esto sí depende de la plantilla de WordPress que estés usando. En mi caso, uso una plantilla de StudioPress y aparece esta opción justo debajo del editor.
Luego haz clic donde dice «Solo guardar» pues vas a trabajar en la página y no quieres publicarla todavía. Y a continuación, haz clic en el ícono de Thrive Architect.
Paso 3 para crear una landing page
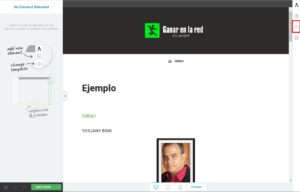
Se te abrirá en una nueva ventana. Haz clic en el ícono de la nubecita como te muestro en la siguiente captura de mi pantalla.
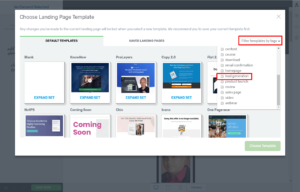
Inmediatamente te mostrará una ventana emergente en la que puedes elegir una de las más de 200 plantillas que tiene listas para editar.
Pero si te fijas, a la derecha en la parte superior, donde dice «Filter template by tags» al hacer clic se despliega un submenú en el que puedes filtrar por categorías para elegir una plantilla.
Entre las tantas opciones que tienes hay plantillas para crear una landing page de generación de leads, página de ventas, lanzamiento de productos, etc.
Pero mejor te muestro otra captura porque una imagen vale que más que mil palabras.
Para este ejemplo, tomaré una plantilla de generación de leads, como puedes ver que he seleccionado arriba.
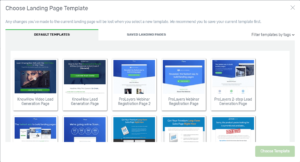
Thrive Architect inmediatamente filtrará sus plantillas y te mostrará las que se corresponden con la categoría que hemos elegido.
Aquí puedes desplazarte hacia abajo para elegir una entre las tantísimas plantillas que tiene.
Cuando encuentres una que te guste y sea la adecuada para tu propósito, selecciónala y haz clic en el botón verde de abajo para cargarla en tu página.
No te preocupes si después no te gusta como se ve. Puedes volver al paso anterior y volver a cargar el listado de plantillas y escoger otra.
Para este ejemplo yo elegí esta.
Paso 4 para crear una landing page
Ahora vas a editar tu plantilla. Lo que más me gusta de Thrive Architect es que es un editor visual en vivo. Es solo arrastrar y soltar. No hay necesidad de usar ningún tipo de código ni conocer HTML ni CSS. O sea, tú vas viendo como va quedando la página ahí mismo, en el lugar que la estás editando.
Otras herramientas, sobre todo gratuitas no permiten hacer esto. Tienes que estar haciendo clic en vista previa para ver si está quedando a tu gusto. Además, en los íconos que te he señalado en al captura de arriba puedes ver como se visualizará tu landing en escritorio, tablet y smartphone.
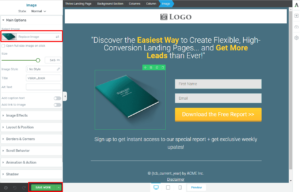
Haciendo clic en cualquiera de los elementos los puedes editar. Por ejemplo, vamos a cambiar la imagen del ebook de esta plantilla para colocar la imagen de tu propio ebook gratis.
Si no sabes, échale un vistazo a mi otro post donde te muestro como crear una portada de ebook en 3D
Para ello, selecciona la imagen y haz clic en el menú de la izquierda como te muestro a continuación. Luego selecciona la imagen de la biblioteca de medios de tu WordPress o súbela desde tu ordenador.
Y no olvides ir guardando los cambios en el botón de abajo. Donde dice «Save Work«.
El logo de la parte superior lo puedes cambiar de la misma manera. Son exactamente los mismos pasos.
Aquí tienes una captura de como me va quedando la landing page.
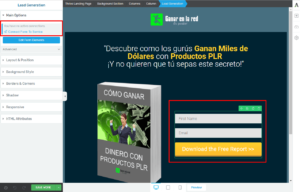
Editar los textos es muy sencillo. Lo seleccionas y editas. A la izquierda te saldrá las opciones para cambiar los colores, las fuentes, el tamaño, etc.
El color del fondo lo puedes cambiar muy fácilmente. Para ello lo seleccionas, y en el menú de la izquierda haz clic donde dice «Background Styles» y se desplegará un submenú.
Ahí puedes cambiar el color, o incluso subir una imagen que quieras usar para el fondo. Yo para el ejemplo solo cambiaré el color.
Paso 5 para crear una landing page
Ahora debes hacer un paso fundamental a la hora de crear una landing page. Conectar la landing con tu autorrespondedor.
Al fin y al cabo, para esto la has creado. Para captar suscriptores. ¿Y a donde van a ir a parar esos emails que recolectes de tus lectores? Obviamente, a tu software autorrespondedor.
Independientemente del que uses, debes crear un grupo destinado a guardar los emails de las personas que descargan tu ebook. Yo por ejemplo uso Mailrelay actualmente, aunque en un futuro deseo pasarme a GetResponse.
En cual sea que tú estés usando los pasos son similares. Creas un nuevo grupo y lo activas.
Obtener el código del formulario
A continuación, debes obtener el código del formulario. Es un código en HTML que es el que te va a permitir conectar tu landing page a tu autorrespondedor. De esta forma, los datos de tus prospectos irán a parar a este grupo que recién has creado.
Si has configurado una secuencia de emails inmediatamente se envía el primero. Por ejemplo, el primer correo que debes configurar para que se envíe de forma automática inmediatamente que descarguen el ebook es un correo de bienvenida.
En este correo agradeces por haberse suscrito, le brindas alguna información y le proporcionas también el enlace de descarga.
El código que debes obtener es algo parecido a esto:
Cómo hacer una landing page y conectar la landing page con el autorrespondedor
Cuando hayas copiado ese código, volvemos a tu landing page para hacer la conexión. Para ello, haz clic en el formulario para que se marque y aparezca a la izquierda sus opciones.
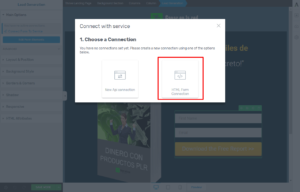
Luego haz clic donde dice «Connect form to service«.
Te saltará una ventana emergente con dos opciones para conectarla. Por API y por HTML. Elegimos la segunda opción.
Pega el código HTML que habías tomado previamente del grupo de tu autorrespondedor y haz clic en Continue.
Ahora ya tienes tu landing page conectada a tu autorrespondedor. Lo que falta son detalles puramente estéticos.
Por ejemplo, seleccionando cada elemento del formulario de suscripción, podrás editar en el menú de la izquierda con sus opciones.
Puedes agregarle un ícono a cada campo, editar el texto que desees que aparezca en ellos. Incluso puedes marcar si es un campo obligatorio.
También puedes editar los mensajes de error. Por ejemplo, si una persona deja el campo de «Nombre» en blanco y lo has marcado como obligatorio, puedes configurar un mensaje personalizado tipo: «Olé, deja el apuro, que te lo voy a enviar hombre, pero primero necesito tu nombre, sin apellidos«.
Y aquí tienes una vista previa después de crear una landing page paso a paso con Thrive Architect en cuestión de minutos.
Obviamente, esta es una landing creada a modo de ejemplo. Lo he tratado de mantener todo simple para que tú puedas replicarlo sin problemas.
Pero, verás que a medida que vayas trabajando con Thrive Architect irás aprendiendo muchas opciones y tus landings las podrás hacer cada vez más sofisticadas y llamativas.
La página de Thrive Architect obviamente está en inglés. Para verla en español haz clic derecho en cualquier punto de la página y luego clic en Traducir a Español.
¿Dónde ubicar tu landing después de creada?
Bien, ya has visto como crear una landing page paso a paso desde cero. Ya la tienes lista. Estás listo para captar cientos o miles de suscriptores.
¿Qué toca ahora? Enviar tráfico a esta página. Veamos algunas ubicaciones estratégicas para captar la mayor cantidad de tráfico:
En el menú de navegación de tu blog
El menú de navegación es el lugar que más clics recibe en tu blog. Si la colocas ahí con un texto que llame la atención como Ebook gratis, Guía gratis, o lo que se te ocurra, captarás tráfico a ella y convertirás tus lectores en suscriptores.
En el footer de tu blog
Si alguien llega hasta el footer de tu blog significa que le interesa lo que escribes. ¿Por qué no colocar en este lugar un enlace a tu página de aterrizaje y captar sus datos?
En el sidebar
El sidebar honestamente no es un lugar que a mí me guste mucho. Si te fijas, en mis post no lo uso. ¿Por qué? Porque creo que la gente ya se ha acostumbrado a esto y prácticamente no le presta atención.
Sin embargo, muchos blogs lo utilizan de forma exitosa. Por lo tanto, si es tu deseo, puedes colocar un banner con una llamada a la acción que despierte curiosidad para que hagan clic y se vayan a tu landing.
Si tienes problemas para crear titulares llamativos que capten la atención, te recomiendo mi post donde hablo sobre los ángulos publicitarios. Es un post orientado a la publicidad online y la promoción de ofertas de CPA, pero seguramente obtendrás muy buenas ideas.
En la home de tu blog
Muchos marketers exitosos convierten de hecho la página de inicio de su blog en una landing page. Es lógico. La página de inicio de cualquier sitio web es la página que más visita recibe.
¿Por qué no aprovechar esta página para ofercer algo gratis a cambio de que tus lectores se suscriban?
En tus redes sociales
Imagino que ya tu blog tenga presencia en redes sociales. Por lo menos, una fan page y una cuenta de Twitter.
Coloca una imagen llamativa con una poderosa llamada a la acción y enlaza a tu landing page.
Luego, fija esa publicación en la parte superior de tu red social para que sea lo primero que vean tus seguidores.
Si no tienes una fan page visita mi post donde explico como crear una página de Facebook.
Además, aquí tienes un completo súper pack de plantillas de portada para redes sociales que es solo elegir y editar. Sé lo engorroso que puede ser crear portadas para todas las redes sociales cuando estás comenzando.
Concluyendo
Después de haber visto como crear una landing page paso a paso, espero y aspiro a que tú también puedas crear las tuyas.
La landing page, la página de aterrizaje, página de captura, página de calentamiento o como quieras llamarle, es un pilar fundamental en tu estrategia de marketing.
Puedes tener el mejor blog del mundo, con los mejores contenidos, pero si no tienes una landing estarás perdiendo miles de potenciales clientes.
Con esta guía no tienes excusa. Puedes crear una landing page hoy mismo en cuestión de minutos y asombrar a tus lectores.
Ahora ya sabes cómo hacer una landing page.
El internet es una herramienta liberadora. úsala a tu favor y no te rindas hasta lograr tus objetivos.
Y recuerda, puedes llorar, puedes patalear, pero nunca, nunca podrás decir que no tuviste una oportunidad.
Un abrazo.