Cuando hablamos de constructores visuales en WordPress, Thrive Architect es sin dudas, un plugin a tener en cuenta.
Y es que los chicos de Thrive Themes, la empresa que desarrolló dicho plugin, es una de las más prestigiosas, creadoras de numerosos plugins de una altísima calidad.
Un ejemplo claro de que lo que estoy diciendo lo constituye Thrive Leads, el mejor plugin que existe para captar suscriptores, el cual uso en este y otros blogs.
Mi primer contacto con los productos de Thrive, se produjo hace años, cuando compré Thrive Content Builder, devenido posteriormente en Thrive Architect.
En su momento de lanzamiento, no existía nada parecido, y recuerdo como miles de propietarios de sitios webs se lanzaron sobre él y comenzaron a usarlos para crear landing page y cartas de ventas, sin necesidad de aprender nada de códigos.
La capacidad de agregar elementos como tablas, listas de estilos, botones, temporizadores de cuenta regresiva y otros widgets personalizados me permitió hacer que mi contenido destaque. Todavía lo utilizo hoy en algunas de mis publicaciones, como puedes ver en mi publicación sobre la plantilla Divi.
Como sucede a menudo con todos los productos, sobre todo softwares, Thrive Content Builder comenzó a quedarse rezagado en términos de innovación y facilidad de uso frente a sus competidores. Y esto fue lo que llevó a Thrive Themes, a hacer una actualización prácticamente completa, surgiendo así Thrive Architect.
Por lo tanto, en este post haremos una review de Thrive Architect, donde daremos un vistazo en profundidad a su funcionamiento.
Thrive Architect review:
Thrive Architect (TA) es el nombre de un nuevo plugin que reemplaza a Thrive Content Builder (TCB). Pero, no es solo algo pulido sobre el plugin existente. Es una revisión completa del producto con una interfaz de usuario y un flujo de trabajo completamente nuevos.
Sin embargo, aquellos que usaban Thrive Content Builder, pueden quedarse tranquilos. Thrive Architect es totalmente compatible, y al hacer la actualización todas tus páginas se verás completamente iguales.
Eso fue lo que me dio total tranquilidad a hacer la actualización en este blog. Porque a pesar de que lo he mencionado en otros posts, lo volveré a hacer en este: yo uso Thrive Architect. Es con Thrive Architect que he creado landing page como esta, o esta otra.
Además, es con Thrive Architect que he creado tantas páginas de venta, como puedes ver en mi página para afiliados.
Por qué usar Thrive Architect
El plugin Thrive Architect te brinda muchísima flexibilidad para hacer muchas cosas en tu blog, como por ejemplo:
- Diseño de landing pages simples o complejos para generación de leads.
- Crear hermosas páginas personalizadas en tu sitio como páginas de inicio, páginas de contacto, páginas de recursos y más.
- Páginas de ventas online profesionales, que convierten, aumentando tus ingresos online.
- Posts muy visuales y llamativos, que impacten a tus lectores y los deje con deseos de leer más en tu sitio.
Todo lo que acabas de leer lo puedes ver si navegas en mi blog, y visitas las diferentes páginas. Todo, ha sido creado con Thrive Architect. Definitivamente, puedo recomendártelo con total seguridad, porque yo mismo lo uso, y no sé nada de códigos.
Cómo funciona Thrive Architect
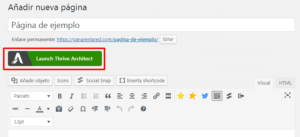
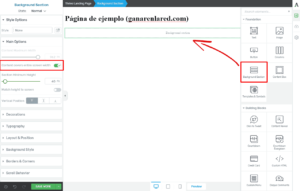
Una vez que has instalado el plugin, encima del editor de WordPress podrás ver el ícono que te permite editar el post o la página con Thrive Architect.
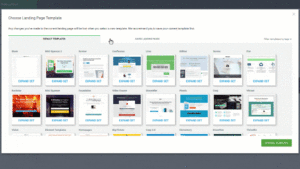
Se te abrirá en una nueva ventana, desde donde puedes comenzar a diseñar tu página. Para ello, Thrive Architect pone a nuestra disposición, muchísimas plantillas.
Puedes filtrar las plantillas en dependencia de lo que quieras hacer. Por ejemplo, hay plantillas para landing page, para páginas de inicio, para cartas de ventas, webinars, video cartas de ventas, página de confirmación, etc.
Echa un vistazo a la siguiente captura para que te lleves una mejor idea:
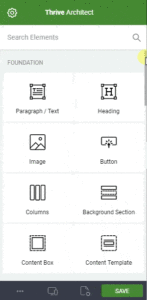
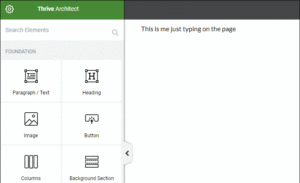
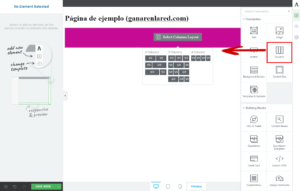
O puedes elegir una plantilla completamente en blanco y comenzar a diseñar desde cero. Thrive Architect cuenta con múltiples widgets para añadir a tu diseño.
Mira a continuación todas las opciones que tiene:
Es tan simple como seleccionar un elemento, arrastrarlo y soltarlo para comenzar a editar.
Fondo de ancho completo en Thrive Architect
Agregar un fondo de ancho completo puede parecer «poca cosa», pero créeme, no todos los constructores visuales de páginas cuentan con esta función.
En Thrive Architect es tan simple como arrastrar un background desde el área de widgets al lienzo y activar la opción «Content covers entire screen width«.
Esto lo puedes hacer sin importar la plantilla de WordPress que estés usando.
A ese fondo luego le puedes cambiar el color, insertar una imagen como fondo, o agregar elementos como columnas, para luego dentro de esas columnas insertar imágenes, textos, videos, etc.
Plantillas de testimonios en Thrive Architect
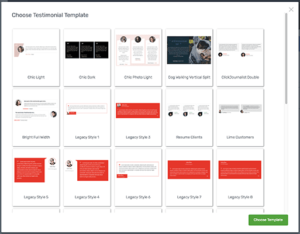
Ya sabes la importancia de los testimonios en tu blog o página de ventas. Agregarlos con Thrive Architect es súper sencillo y además, actualmente cuanta con más de 30 plantillas para este propósito.
Todas totalmente personalizables con un par de clics.
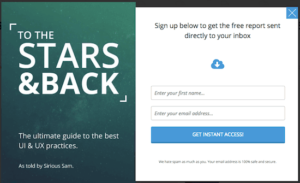
Veamos un simple ejemplo en la siguiente captura de mi pantalla:
Esta plantilla tiene dos columnas, las cuales puedes ajustar a tu gusto. En la columna de la derecha, tiene dos elementos, párrafo y texto. Cada una con colores y fuentes diferentes.
En la columna de la izquierda, tiene íconos, imagen y color de fondo. Todos estos elementos son totalmente editables, y las columnas repito, son ajustables. Mira lo fácil que es ajustar el ancho de las columnas.
Opciones para captar suscriptores en Thrive Architect
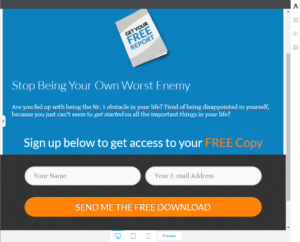
Si estás creando una landing page, cuyo objetivo es la captación de suscriptores, tienes dos formas de hacerlo con Thrive Architect.
La primera opción, es arrastrar desde el área de widgets el elemento correspondiente a la generación de leads.
En la captura está en posición horizontal, pero puedes optar por apilar los elementos del formulario en forma vertical. Igualmente, puedes editar el tamaño, los colores, los textos a usar, etc.
Si optas por usar una plantilla, ya el elemento de generación de leas viene incorporado. Solo tendrías que editar y hacer la integración con tu autorrespondedor. Hablaremos de eso en un minuto.
La segunda opción para captar suscriptores con Thrive Architect es usar un doble opt-in de dos pasos.
Esta función viene integrada con Thrive Lightbox.
En este caso tú decides qué elemento de tu landing page actuará como activador para que se dispare el Lightbox o pop ups. Por ejemplo, puedes configurar un botón para que al hacer clic en él se dispare el pop up.
De más está decir que todo esto lo puedes editar con el editor visual de Thrive Architect y obtener un diseño tal y como tú lo deseas.
Integración de Thrive Architect con autorresponders
La integración de Thrive Architect con los diferentes autorresponders que existen actualmente en el mercado, es una de sus fortalezas. Se integra prácticamente con todas las opciones disponibles, al menos las más populares.
Además, tienes dos opciones para hacer la integración: mediante API y HTML. Yo personalmente siempre uso la segunda opción.
Diseños responsivos con Thrive Architect
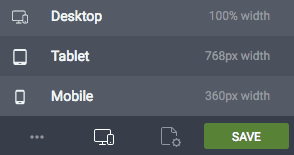
Ya sea que construyas una página desde cero, o utilices alguna de sus plantillas, todas las páginas que crees serán siempre responsivas. Y estás a solo un clic para comprobar como se verán en cada dispositivo.
Pero además, si deseas que alguno de los elementos sea visible en versión escritorio y tablet, por ejemplo, y ocultarlo en la versión móvil, con un solo clic lo puedes lograr.
Bloques de construcción de Thrive Architect
Hasta ahora hemos visto algunos bloques de construcción de Thrive Architect, pero veamos a groso modo algunos más de los que cuenta en su arsenal este potente constructor visual.
Elementos orientados a la conversión
Aparte de los botones de llamada a la acción, los testimonios, los cuadros de contenido y los formularios de generación de leads, Thrive Architect tiene cuatro bloques de construcción más centrados en la conversión:
- Listas de estilos: con estas puedes listar beneficios de manera concisa para ayudar a generar más ventas. Puedes usar íconos o estilos personalizados.
- Temporizadores de cuenta regresiva: agregar sentido de urgencia y escacez es un elemento que aumenta las conversiones en tus páginas de destino, tanto de generación de leads como de ventas. Y esto es muy fácil hacerlo con este plugin.
- Revelar contenido: oculta los bloques de contenido hasta que haya transcurrido cierto tiempo. Perfecto para videos de ventas, donde puede revelar el botón de compra cuando llega a la parte «emocionante» del video.
- Íconos de tarjetas de crédito: los íconos de tarjetas de crédito brindan a tus visitantes una señal clara para una compra y generan confianza.
Otros elementos
¿Hay más? ¡Sí, hay mucho más! A continuación te mencionaré algunos de mis favoritos, que puedes usar en cualquier parte de tu sitio web.
- Clic para twittear: te permite insertar una cita para que los lectores de tu blog la compartan en Twitter, fomentando así las acciones sociales y atrayendo más tráfico a tu sitio.
- Mapa de Google: incrusta un mapa de Google en tu sitio; ideal para negocios locales o físicos.
- Cuadrículas: muestra en una cuadrícula algunas publicaciones de tu blog o productos de WooCommerce si tienes una tienda online.
- Compartir en redes sociales: agrega botones de compartir en redes sociales y elije ocultar los recuentos de acciones hasta que estas alcancen un número determinado.
- Tablas: aproveche el intuitivo creador y editor de tablas HTML.
- Tabla de contenido: genera automáticamente una tabla de contenido para tu página con enlaces de anclaje que saltan a cada sección.
- Video: incrusta videos en tu sitio desde YouTube, Wistia, Vimeo o videos auto alojados en tu página.
- Contenido de WordPress: convierte el contenido existente de WordPress en contenido de Thrive Architect y adminístralo dentro de un bloque independiente.
Pros de Thrive Architect
- Plugin liviano considerando todas las funciones con las que viene incorporadas.
- Fácil de usar y muy intuitivo, incluso para los menos iniciados.
- Cuenta con más de 100 landing pages organizadas por categorías.
- Te permite crear páginas y contenidos únicos, que destaquen del resto de tus competidores.
- Múltiples elementos para agregar a tus páginas enfocados a las conversiones.
- Funciones de respuesta móviles adicionales.
- Foro de soporte con atención las 24 horas para ayudarte a resolver cualquier inconveniente con el plugin.
- Precios súper atractivos.
Contras de Thrive Architect
- Algunas de sus landing page podrían tener un mejor diseño.
- No se me ocurre otro más.
Precios
Puedes obtener Thrive Architect para un solo sitio por 67 dólares, pago único y lo tienes de por vida. Actualizaciones gratis ilimitadas y soporte por un año. O puedes pagar 97 dólares para obtener 5 licencias y usarlo en 5 sitios.
Esta segunda opción fue la que yo compré y recomiendo. Cuando comienzas a usar este constructor visual, si creas otro blog ya no querrás trabajar sin él, por lo que es mejor tener 5 licencias a la mano.
Otra alternativa sería pagar 19 dólares mensuales y tener acceso a este y todos los demás productos de Thrive Themes, incluidos todos sus plugins y temas de WordPress presentes y los que creen en el futuro.
Concluyendo
Nadie puede negar que Thrive Architect es un competidor fuerte en el mercado de los constructores visuales para WordPress.
Su integración con otros de los plugins de Thrive Themes, es una fortaleza que le da ventaja frente a sus competidores. En especial, la combinación Thrive Architect más Thrive Leads, son una máquina de generación de clientes potenciales y ventas.
Si eres de los que se toman en serio la creación de sitios webs rentables, la suite de Thrive contiene algunos de los mejores productos en el negocio para ayudarte a lograrlo, y, por supuesto, su generador de páginas es un componente crucial para la forma en que estas herramientas interactúan.
Después de usar durante todo este tiempo Thrive Architect, puedo recomendarte con absoluta certeza que lo pruebes, ya verás como engancha. Ahhhhh, sí, viene con un período de garantía de 30 días.
Se me olvida mencionarlo. ¡Nos vemos en próximas publicaciones!