Déjame adivinarlo: llegaste a este post porque viste que tu blog no tiene una buena puntuación en Google Page Speed Insights y quieres mejorarlo.
No es raro que una persona que desea vivir de su blog se empeñe en pasar sobrado el google page speed test y mejorar el rendimiento de su sitio web.
Y te entiendo, porque en su momento yo también me he obsesionado con esto. Google sin dudas ha hecho un buen trabajo promocionando esta herramienta.
Sin embargo, lo primero que debes entender es que no siempre es posible una puntuación perfecta. ¿Y adivina? Tampoco es el fin del mundo.
De todas formas, en este post te voy a compartir algunos consejos y sugerencias para obtener una buena calificación en Google Page Speed Insights, en tu sitio creado con WordPress.
¿Listo? ¡Vamos!
Qué es Google Page Speed Insights
Google PageSpeed Insights es una herramienta de rendimiento web creada por Google para ayudar a webmasters a identificar fácilmente formas de hacer que su sitio sea más rápido, siguiendo las recomendaciones de las mejores prácticas web.
Algo que debes tener en cuenta, y que he mencionado arriba, es que no debes obsesionarte por obtener una puntuación de 100/100. Esto no siempre es posible y depende en gran medida de como se encuentra configurado tu sitio.
Este resultado depende de múltiples factores. Con una gran cantidad de scripts externos, simplemente te encontrarás en situaciones casi imposibles tratando de lograr una puntuación perfecta. Lo cual está perfectamente bien. No hay ningún problema en que tu sitio no logre ese 100/100 deseado.
Recomendaciones iniciales sobre el Google Page Speed Test
Antes que las puntuaciones, te recomiendo que te concentres en la velocidad de tu blog.
Las puntuaciones con herramientas como Pingdom, GTMetrix y Google Page Speed Insights a veces pueden desviarte de lo realmente importante. Lo que importa mucho más es que tu sitio cargue rápido y ofrezca un buen rendimiento de cara al usuario.
Google Page Speed Insights y SEO
En cierta ocación, un SEO en FDP Group Leeds le hizo una pregunta relacionada con este tema a Gary Illyes, Analista de Tendencias de Webmaster para Google.
La pregunta fue la siguiente: ¿Google usa Page Speed Insights cuando se trata de SEO y el factor de clasificación de velocidad de página o velocidad de respuesta pura?
Incluso, se discutió esa pregunta en una mesa redonda del motor de búsqueda.
La respuesta fue la siguiente:
I’ll go with both.
— Gary «鯨理» Illyes (@methode) 9 de diciembre de 2016
Esto es parcialmente debido al hecho de que en la mayoría de los casos cuando tu blog es lento, es más probable que va a tener un montón de advertencias en Google Page Speed Insights.
Muchas de las recomendaciones se relacionan con los tiempos de respuesta puros. No siempre un 100%, pero lo que interpreto en las palabras de Gary es que si tu sitio web es lento, probablemente sí afectará su clasificación.
Google PageSpeed Insights con Hosting Compartido
Para el ejemplo usaré un blog que he creado para el mercado anglo. Es un sitio que aún no he trabajado y que prácticamente está abandonado, pero en su momento retomaré.
En este momento está corriendo con la versión de WordPress 4.9.8 y el theme utilizado es Elegant Pink, de Rara Theme.
Tengo instalado algunos plugins que uso en mis sitios, como Yoast Seo, Google Analytics for WordPress, Pretty Links, Related Posts, Table of Contents Plus y mis plugins favoritos: Thrive Leads para captar suscriptores y mi plugin favorito para crear landing page Thrive Architect como maquetador visual.
Ejecuto mi blog en Google Page Speed Insights y obtengo una puntuación de 63/100 en móvil y 73/100 en escritorio.
Habilitar la Compresión Gzip
Para comenzar, lo haremos por el Escritorio. Muchas de las correcciones que hagamos aquí se aplicarán también a la versión móvil. Por lo cual iremos ahorrando tiempo.
Por lo general, habilitar la compresión Gzip es una de las primeras recomendaciones que se nos muestra.
Haz caso a Google para cumplir con «sus reglas» y habilítala. Desafortunadamente, la mayoría de los hostings compartidos no tienen esta función activada automáticamente. Entonces debes hacerlo manualmente.
Verás que no es tan difícil.
Todos los navegadores modernos admiten y apoyan automáticamente la compresión Gzip para todas las solicitudes HTTP. Habilitar la compresión de Gzip puede reducir el tamaño de la respuesta transferida hasta en un 90%, lo que puede reducir significativamente la cantidad de tiempo para descargar el recurso, reducir el uso de datos para el cliente y mejorar el tiempo de provisión de tus páginas.
Para lograr esto existen varias opciones. La más fácil de todas es instalando un plugin de caché que admita la compresión Gzip.
Plugins para habilitar la compresión Gzip y mejorar en Google page speed
WP Rocket por ejemplo añade reglas de compresión Gzip en el archivo .htaccess automáticamente usando el modulo mod_deflate . W3 Total Cache también tiene una manera de habilitar esto para en su sección de rendimiento.
Habilitar la compresión Gzip manualmente
La otra forma de habilitar la compresión Gzip es hacerlo manualmente editando el archivo .htaccess de tu sitio web. Personalmente prefiero esta vía. Mientras menos plugins uses en tu sitio más rápido funcionará.
¿Por qué vas a usar un plugin para algo que puedes hacer tú mismo en un par de minutos?
Si tu hosting funciona con Apache, solo debes encontrar el archivo .htaccess y al final agregar el siguiente código.
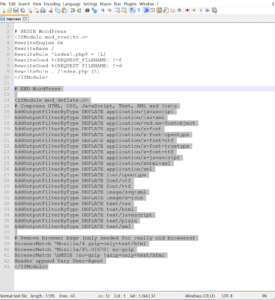
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
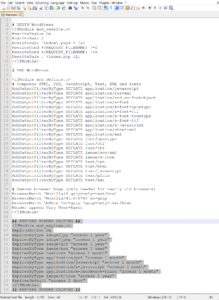
Asegúrate de agregarlo por debajo del contenido actual de tu archivo .htaccess. En la siguiente captura te muestro un ejemplo:
Si tu hosting no usa Apache y se ejecuta en cambio en NGINX agregue este pedazo de código a su archivo nginx.conf.
36 gzip on;
37 gzip_disable "MSIE [1-6]\.(?!.*SV1)";
38 gzip_vary on;
39 gzip_types text/plain text/css text/javascript application/javascript application/x-javascript;
Para comprobar el resultado de la compresión, puedes usar una herramienta como Check Gzip Compression, lo cual te mostrará los bytes ahorrados luego de haber habilitado la compresión Gzip.
Optimizar imágenes para mejorar clasificación en Google page speed
Otra recomendación que suele darnos Google Page Speed Insights es la de optimizar imágenes.
Esta es una advertencia a la que debes poner atención. Según el Archivo HTTP, desde noviembre de 2016 las imágenes ocupan aproximadamente el 65% del peso total de una web.
Optimizar sus imágenes puede ser una de las maneras más fáciles para ver mejoras de rendimiento con su sitio web de WordPress.
Para lograrlo, existen varias maneras. Una de ellas es usando plugins.
Plugins para optimizar imágenes
Algunos plugins han sido creados exclusivamente para esto. Al instalarlos ellos revisan toda la biblioteca de medios de tu blog y optimiza automáticamente las imágenes, en masa.
Aquí te dejo un pequeño listado de los plugins más populares para optimización de imágenes.
- Imagify Image Optimizer
- Optimus – WordPress Image Optimizer
- Smush Image Compression and Optimization
- ShortPixel Image Optimizer
El orden en que los he colocado, no tiene nada que ver con mis preferencias. En mi opinión, todos son buenos. Elige uno y comprueba los resultados. Puedes valerte de la cantidad de instalaciones que tiene, de las calificaciones de otros usuarios y de la frecuencia de actualización que tiene.
Un plugin que se actualiza frecuentemente es una señal de que hay una o varias personas detrás de escena colaborando para este sea útil a la comunidad.
Optimizar imágenes manualmente
Otra forma que tienes para optimizar las imágenes de tu blog, si no quieres instalar más plugins, es hacerlo manualmente.
Con softwares como Photoshop, Gimp o Affinity Photo puedes hacerlo fácilmente.
La idea es que reduzcas el tamaño de la imagen lo más que puedas para que esta pese menos. Hace un tiempo escribí un post sobre una herramienta que utilizo a diario para reducir el peso de las imágenes.
Eliminar el Bloqueo del JavaScript de Renderización y el Contenido de CSS
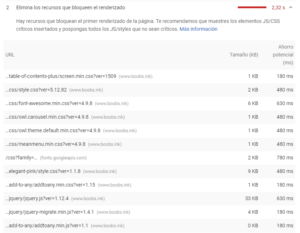
La eliminación de bloqueo de JavaScript y contenido CSS “above-the-fold” es otra de las recomendaciones de Google Page Speed que deberás corregir.
Cuando un navegador carga una página web, los recursos JavaScript y CSS normalmente impiden que se muestre la página web hasta que se descarguen y procesen por el navegador.
Algunos recursos deben ser descargados y procesados antes de mostrar cualquier cosa. Sin embargo, muchos recursos CSS y JavaScript son condicionales -es decir, sólo se aplican en casos específicos- o simplemente no son necesarios para presentar el contenido above-the-fold.
Para producir la experiencia más rápida posible para los lectores de tu blog, debes intentar eliminar cualquier recurso innecesario que bloquea la carga del dicho contenido.
Parece un trabalenguas, pero así es.
Recomendaciones de Google en cuanto a Javascript bloqueador de renderización
- Si tu blog tiene mucho JavaScript, puedes introducirlo en el código y olvidarte de esta advertencia. Puedes poner en línea JavaScript con un plugin como Autoptimize. Sin embargo, esto es realmente sólo válido para sitios muy pequeños. La mayoría de los sitios de WordPress tienen suficiente JavaScript donde esto deterioraría le velocidad de tu sitio.
- La segunda recomendación es para cargar el JavaScript asincrónicamente. Async Javascript esencialmente descarga el archivo durante el análisis HTML y hará una pausa en el analizador HTML para ejecutarlo cuando haya finalizado la descarga.
- La tercera opción es diferir el JavaScript. El atributo defer también descarga el archivo durante el análisis HTML, pero sólo lo ejecuta después de que el análisis se haya completado. Además, los scripts con este atributo se ejecutan en el orden de aparición en la página.
Plugin recomendado para JavaScript de forma asíncrona
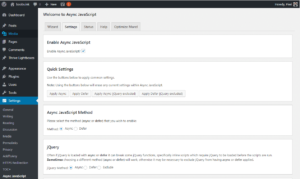
En mi caso, eligiré cargar el JavaScript de forma asíncrona. De hecho es lo que te recomiendo. Para ello puedes valerte de un plugin gratuito que puedes descargar desde el repositorio de WordPress.
El plugin en concreto se llama Async JavaScript, de Frank Goossens (futtta). En el momento de escribir este post tiene más de 50 mil instalaciones activas y la última actualización fue hace 5 meses.
Este plugin lo que hace es agregar el atributo ‘async’ o ‘defer’ a todo el JavaScript cargado por la función wp_enqueue_script de WordPress.
Configuración del plugin Async JavaScript
Después que lo hayas instalado, activa la opción Async JavaScript.
Si tienes un sitio con mucho JavaScrip, la exclusión de scripts puede resultar útil. Yo por ejemplo excluyo los plugins Thrive Architect y Thrive Leads.
Configurar manualmente JavaScript de forma asíncrona
Si deseas evitar instalar este plugin, puedes igualmente configurar el JavaScript de forma manual. Para ello debes agregar el siguiente código al archivo functions.php.
function js_async_attr($tag){ # Add async to all remaining scripts return str_replace( ‘ src’, ‘ async=»async» src’, $tag ); } add_filter( ‘script_loader_tag’, ‘js_async_attr’, 10 );
Optimizar entrega CSS
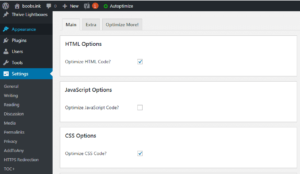
Esta es otra de las recomendaciones que nos entrega el Google Page Speed Test. Lo solucionaremos de una manera muy sencilla, con un plugin llamado Autoptimize. Si te fijas, es del mismo autor del plugin que vimos anteriormente, por lo que son totalmente compatibles.
Además, es muy ligero, pesa solamente 176 KB para ser exacto.
Este plugin te ayuda con la concatenación de los scripts, minificación, caducidad de las cabeceras, la posibilidad de mover estilos a tu encabezado y scripts a tu pie de página.
Configuración del plugin Autoptimize
Luego de haberlo instalado, ve a Ajustes, clic en Autoptimize y selecciona “Optimizar código CSS”. También te recomiendo habilitar la opción de código HTML optimizado.
Establecer la caché del navegador
La siguiente recomendación de Google PageSpeed Insights que debemos corregir es la advertencia que se refiere a la caché del navegador.
Cuando se trata de la memoria caché hay dos métodos principales que se utilizan, Cabeceras de Control de Cache y Cabeceras de Expiración.
Si bien la Cabecera de Control de Caché activa la caché del cliente y establece la máxima edad de un recurso, la cabecera de expiración se utiliza para especificar un punto específico en el tiempo desde que el recurso ya no es válido.
En mi opinión, considero que no es necesario agregar ambas, pues sería un poco redundante.
Cabecera de Control de Caché es más reciente y el método más recomendado. Sin embargo algunas herramientas de rendimiento web como GTMetrix aún comprueban la expiración de las cabeceras.
Te dejaré algunos ejemplos que obviamente puedes cambiar tipos de archivos, tiempos de expiración, etc. según tus necesidades. A continuación, te dejo algunas opciones.
Simplemente agregamos cabeceras de expiración en Apache en nuestro hosting compartido para este tutorial.
Agregar Cabeceras de Control Caché en Nginx
Para agregar Cabeceras de Control Caché en Nginx basta con añadir lo siguiente a la ubicación o bloque de la configuración de tu servidor.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d; add_header Cache-Control «public, no-transform»; }
Agregar Cabeceras de Expiración en Nginx
Puedes añadir cabeceras de expiración simplemente añadiendo lo siguiente al bloque de tu servidor.
En este ejemplo, puede ver cómo especificar diferentes tiempos de expiración basados en tipos de archivo.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 2d; }
Agregando Cabeceras de Control de Cache en Apache
Para ello localiza el archivo .htaccess y agrega lo siguiente:
<filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control «max-age=604800, public» </filesMatch>
Agregando Cabeceras de Expiración en Apache
Busca el archivo .htaccess y añade el siguiente código.
EXPIRES HEADER CACHING ##
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg «access 1 year» ExpiresByType image/jpeg «access 1 year» ExpiresByType image/gif «access 1 year» ExpiresByType image/png «access 1 year» ExpiresByType text/css «access 1 month» ExpiresByType application/pdf «access 1 month» ExpiresByType application/javascript «access 1 month» ExpiresByType application/x-javascript «access 1 month» ExpiresByType application/x-shockwave-flash «access 1 month» ExpiresByType image/x-icon «access 1 year» ExpiresDefault «access 2 days» </IfModule> ## EXPIRES HEADER CACHING ##
¿Recuerdas que hemos activado la compresión Gzip anteriormente para agradar a Google Page Speed?
A continuación te muestro cómo luce nuestro archivo .htaccess después de añadir también las cabeceras de expiración. Simplemente lo colocamos debajo del bloque de compresión.
Reducir el Tiempo de Respuesta del Servidor
Otra recomendación de Google Page Speed Insights que debes corregir es reducir el tiempo de respuesta del servidor». Esto es algo también muy sencillo de implementar con un plugin de caché.
Hay un montón de plugins para este fin, gratuitos y de pago. Para el ejemplo tomaré un plugin gratuito llamado Cache Enabler. Al momento de escribir este artículo tiene más de 50 mil instalaciones activas y se actualizó hace una semana.
De los plugins de caché, este es uno de los más ligeros. Genera archivos HTML estáticos y soporte WebP, lo cual hace que tu sitio cargue más rápido.
No hay configuraciones complicadas ni nada por el estilo. Simplemente instálalo y actívalo.
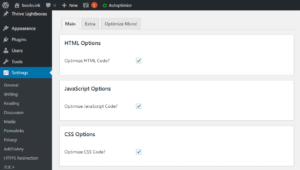
Minimizar JavaScript
La última recomendación de Google PageSpeed Insights que debemos corregir es la advertencia de la Minificación del JavaScript.
Para solucionar esto vuelve a la configuración del plugin Autoptimize y habilita la opción Optimizar código JavaScript.
Ten en cuenta que antes habías instalado el plugin Caché Enabler, por lo cual debes borrar la cahé para poder ver los cambios realizados.
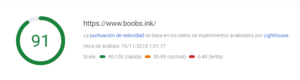
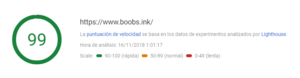
Comprobando con Google Page Speed Test
Y eso es todo. ¿Recuerdas como se veía la puntuación de mi blog de ejemplo al inicio, tanto en móvil como para escritorio? Veamos como se ve ahora después de haber realizado todos estos cambios.
Concluyendo
Con este tutorial me he propuesto explicarte lo que significan las advertencias de Google Page Speed Insights y como corregirlas. A partir de aquí puedes comenzar a optimizar tu blog para obtener mejores puntuaciones y escalar en posiciones en Google.
Recuerda que esto es una guía, y no debes obsesionarte por obtener 100/100. Como bien dije antes esto no siempre es posible y depende de muchos factores. Todos los sitios no son iguales.
Simplemente te recomiendo implementar lo que puedas y lo más probable es que veas mejoras en la velocidad. Recuerda que la velocidad de tu sitio, junto con el rendimiento percibido es lo que realmente importa.
No te obsesiones demasiado con las puntuaciones. Perdóname por insistir tanto en esto.
Si te ha gustado el artículo, te agradecería enormemente que lo compartas con tus amigos en tus redes sociales. Me ha llevado casi 12 horas escribirlo y sería una pena que se pierda en las tinieblas de Google.
Si contribuyo a mejorar, aunque sea un poquito el rendimiento de tu blog, habrá valido la pena. Ah, y si aun no tienes un blog o estás pensando en migrar de hosting, échale un vistazo a los bonos que regalo a quienes contratan el hosting con mi enlace. Un abrazo.