Seguramente llegaste a este post porque necesitas saber como optimizar LCP en WordPress, también conocido como Largest Contentful Paint.
Y es que mejorar LCP debe ser uno de los pasos más importantes que debes dar para optimizar tu página web.
Sigue estos pasos sencillos pero efectivos para llevar tu sitio al siguiente nivel. Cuando digo sencillos, me refiero a que cualquier persona los puede llevar a cabo y obtener una buena calificación en Search Console. ¡Tú también!
¿Listo? ¡Vamos!
Cómo optimizar LCP Largest Contentful Paint en WordPress
Lo primero que debes conocer es que, según Google, hay cuatro factores principales que influyen en tu calificación de LCP. Esto no es algo que me haya inventado yo. Estos son los factores que debes tener en cuenta:
- Tiempo de respuesta lento del servidor
- Javascript y JSS que bloquean el procesamiento
- Tiempos de carga de recursos lentos
- Representación del lado del cliente.
Veamos a continuación lo que puedes hacer para optimizar estos parámetros y por consiguiente, obtener mejores resultados con tu web.
Mejora el tiempo de respuesta lento
El tiempo de respuesta es el factor que determina la rapidez con la que tu hosting responde a las peticiones de tus usuarios finales.
Si reduces el tiempo de respuesta, más rápido será tu página web.
Veamos a continuación los pasos que debes seguir para mejorar el tiempo de respuesta en WordPress.
Reducir TTFB (tiempo hasta el primer byte)
TTFB es una métrica que mide qué tan rápido tu hosting está enviando el primer byte de datos al usuario final. O sea, desde que teclea tu dominio o hace clic hacia tu sitio.
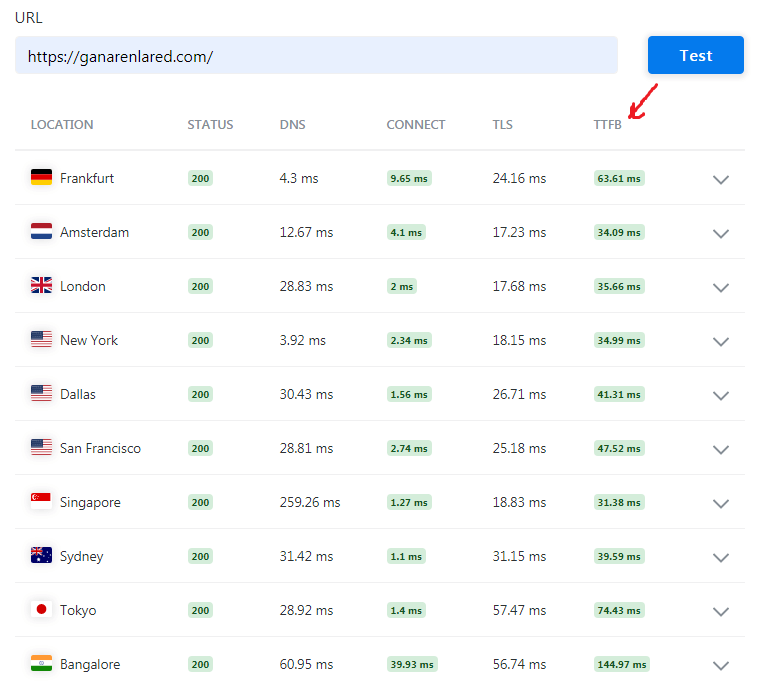
Lo que recomienda Google es que el valor sea menor de 200 ms TTFB. Para calcular tu TTFB, puedes usar KeyCDN que monitorea tus datos desde 14 ubicaciones alrededor del mundo. Con esas ubicaciones es más que suficiente para analizar y comenzar a optimizar.
Como puedes ver, mi sitio tiene un TTFB de menos de 100 en la mayoría de las ubicaciones, incluso en algunas menos de 50.

Tengo mi sitio alojado en Namecheap. Es importante este dato porque los valores pueden variar dependiendo de donde se encuentre tu servidor.
Tú también puedes obtener resultados similares, realizando las siguientes acciones.
- Optimiza el almacenamiento en caché de WordPress
- Usa un CDN.
- Caché de páginas HTML.
Para cualquier sitio de WordPress, el almacenamiento en caché es algo esencial.
La mayoría de las empresas de alojamiento web ofrecen almacenamiento en caché del lado del servidor. En caso de que tu empresa de alojamiento no lo haga, usa W3 Total Cache o WP Rocket o cualquier otro plugin similar.
Para este tutorial, lo explicaré con WP Rocket ya que es el que uso en mis sitios y el que mejor resultados me ha ofrecido. Eso sí, es un plugin premium y tuve que pagar 100 dólares para usarlo en 3 de mis blogs.
Una vez que hayas instalado y activado este plugin, sigue las siguientes opciones para una configuración óptima.
Optimizando WP Rocket

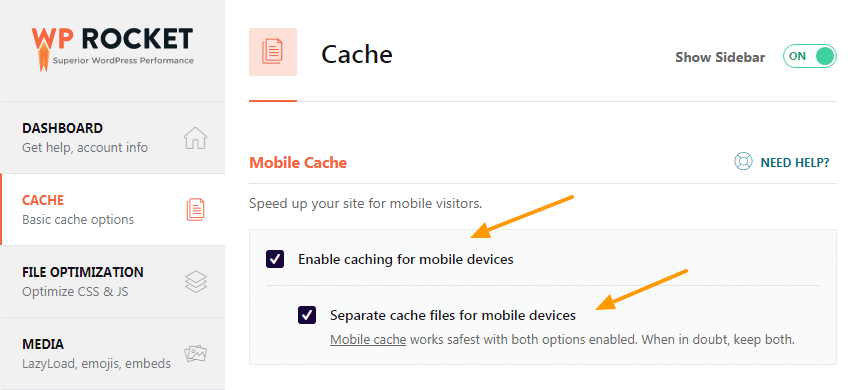
Caché: habilita el almacenamiento en caché para dispositivos móviles y también habilita «Separar archivos de caché para dispositivos móviles«. Cualquier otra opción puedes dejarla por defecto y no romperte la cabeza con eso.
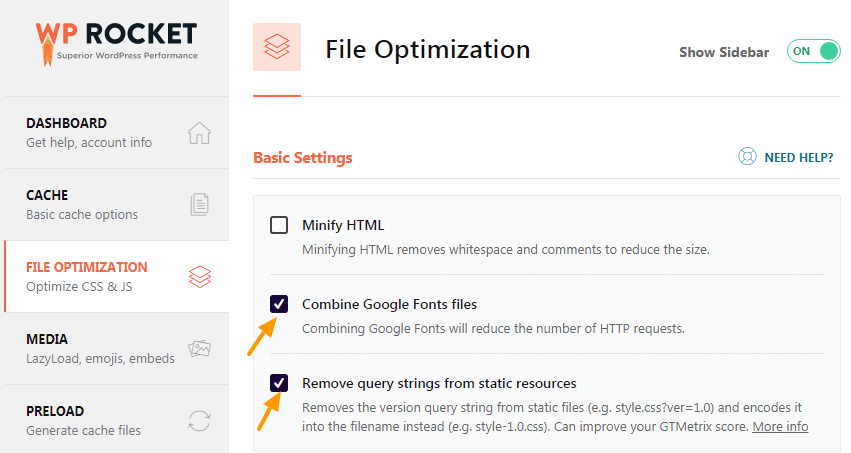
Optimización de archivos: en Configuración básica, debes habilitar las opciones Combine Fonts Files y Remove query strings from static resources.
- Minify HTML
- Peinar archivos de fuentes de Google (X)
- Eliminar cadenas de consulta de recursos estáticos. (X)
La razón por la cual no activo la opción Minify HTML es porque básicamente esto lo haremos desde el CDN que usaremos, CludFlare.
Más adelante veremos esto con más detalles para que entiendas por qué no la activo desde aquí.
Con la configuración de archivos CSS y JavaScript sucede lo mismo. Como vamos a usar un CDN, podemos omitir Minify CSS y Java Script Files.
Una cosa importante a tener en cuenta: si tu hosting utiliza HTTP / 2, no deberías combinar archivos CSS y JavaScript.
Si bien la mayoría de los sitios recomiendan combinarlo para aumentar la velocidad de carga, no es la forma correcta a menos que no sepas qué tipo de HTTP está utilizando tus servidor. Si tienes alguna duda sobre esto, puedes dirigirte al soporte de tu alojamiento y hacer la pregunta.
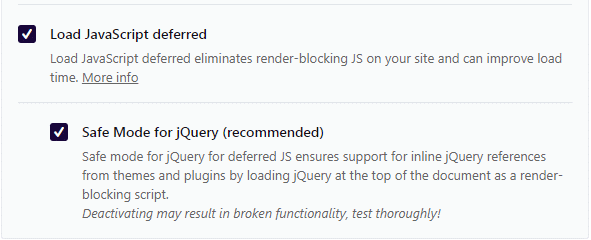
Otra cosa importante es «Cargar JavaScript diferido«. Habilita esta opción para eliminar el bloqueo de renderizado JS en tu sitio y mejorar así el tiempo de carga.
Además, puedes habilitar el Modo seguro para jquery (probar manualmente).
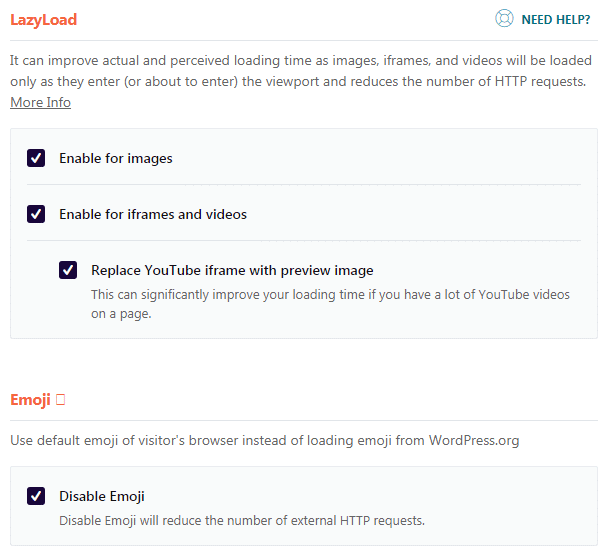
Medios:
Habilitala opción Lazy Load para imágenes, ya que Google lo recomienda en todos sus contenidos de optimización.
También puedes habilitar LazyLoad para iframes y videos. Reemplaza iFrame de YouTube con imágenes de vista previa.
Otra cosa que debes hacer es «Desactivar Emoji» y también «Desactivar incrustaciones de WordPress«.
Sí, lo sé, puede que te gusten los emoji, a mí también. Pero lo importante es tener un sitio web más rápido, no lento y lleno de caritas bonitas.
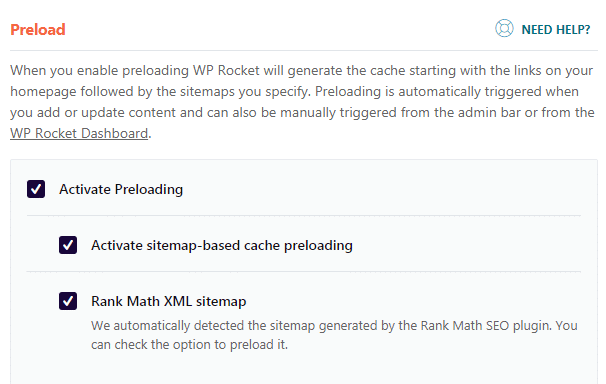
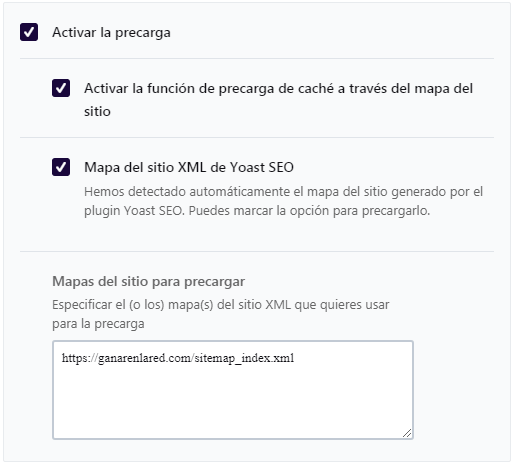
Precarga al Optimizar LCP
La mayoría de las personas ignoran estas configuraciones, pero junto con la velocidad, las configuraciones de precarga deben optimizarse para mejorar tu posicionamiento SEO, ya que el mapa del sitio es el que le informará a Google sobre el nuevo contenido.
Habilita la opción «Activar la precarga de almacenamiento en caché basado en el mapa del sitio» y WP Rocket encontrará automáticamente tu mapa del sitio si tienes plugins de SEO como Yoast, que es el más usado. De lo contrario, ingresa manualmente la URL del mapa del sitio en el cuadro de texto.
No olvides guardar los cambios.
En la precarga de peticiones DNS debes agregar tus, fuentes o cualquier otra solicitud externa de Google. Esta opción debes hacerse sí o sí ya que Google recomienda esto para obtener excelentes resultados de Core Web Vital.
Para averiguar qué URLs necesitas agregar aquí, puedes hacerlo en Prefetch, introduciendo tu dominio en el cuadro de análisis y haciendo clic en Go.
Cómo optimizar LCP o Largest Contentful Paint en WordPress con CloudFlare
Ya hemos completado los pasos iniciales, ahora vamos a continuar con un CDN. Hay muchos por ahí, pero el que uso y recomiendo el CloudFlare, más que todo porque es gratuito y me ha dado buenos resultados.
No explicaré aquí como agregar tu sitio a CloudFlare, pues en Google puedes encontrar muchísimos tutoriales muy bien explicados. Básicamente debes crear una cuenta gratis, agregar tu sitio y luego, cambiar las DNS de tu hosting por las nuevas DNS que te dará CloudFlare.
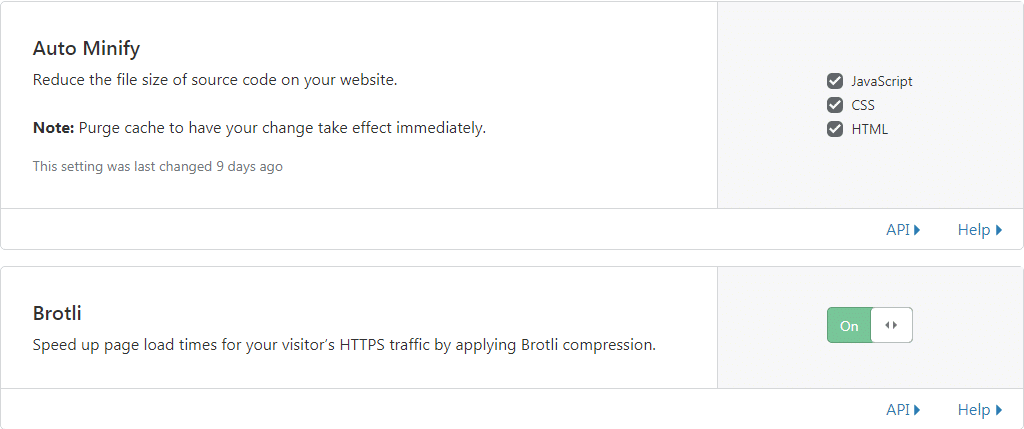
Una que vez que ya tengas tu sitio correctamente funcionando con CloudFlare, dirígete a la pestaña Velocidad y selecciona optimización.
En Auto Minify, habilita todo (JavaScript, CSS y HTML) y también activa Brotli.
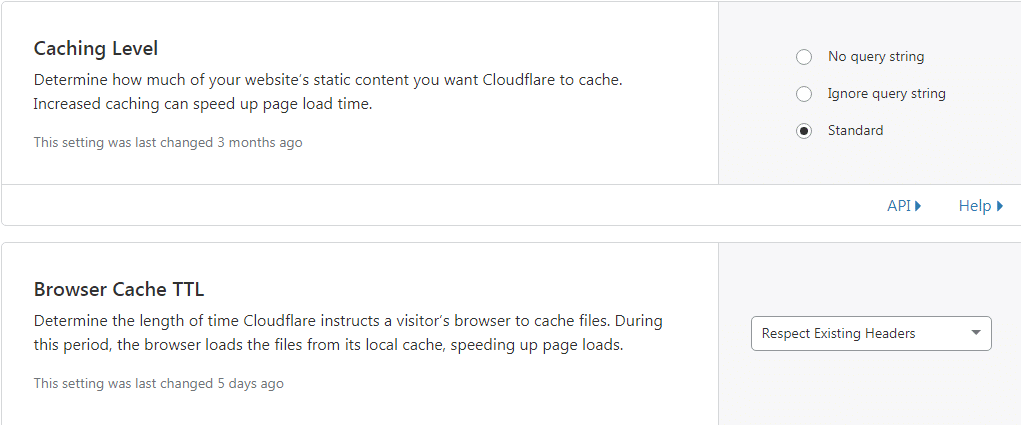
A continuación, ve a la pestaña Almacenamiento en caché y establece las siguientes configuraciones.
- Nivel de almacenamiento en caché: estándar
- Caché de navegador TTL – Respect existing headers
- Siempre en línea – ON.
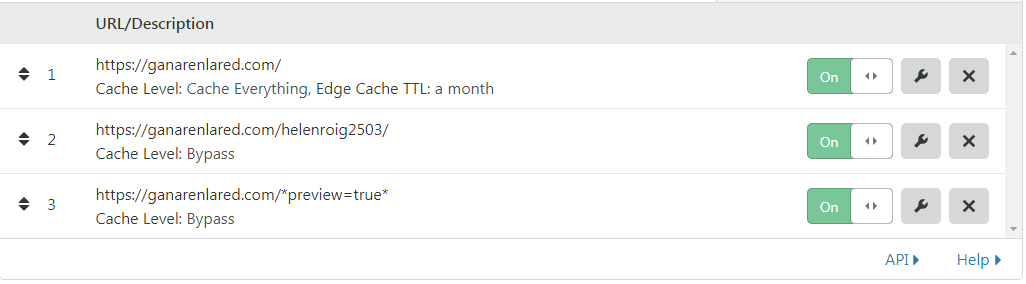
Para terminar, dirígete a la pestaña Reglas de página o Page Rules. Este es un paso fundamental para mejorar tu TTFB en un nivel que no habías visto antes. Verás cómo vas a optimizar LCP con estas sencillas acciones.
A través de PageRules vamos a entregar páginas HTML de Cloudflare en lugar de hacerlo desde tu hosting.
Realiza las configuraciones tal y como puedes ver en la captura anterior.
Al hacer esto, tu CDN almacenará el contenido de tu sitio en sus ubicaciones de centros de datos globales. Incluso si tu servidor está en los EE. UU. Y mientras alguien visita el sitio desde Autralia, los contenidos se enviarán desde la ubicación de Cloudflare Australia en lugar de los EE. UU. Por lo tanto, el TTFB se reduce considerablemente.
El concepto se llama caché de página completa. Una vez que los pasos anteriores se realicen correctamente, obtendrás el TTFB como te he mostrado anteriormente.
Otras opciones avanzadas para optimizar LCP Largest Contentful Paint en WordPress
No sé que blog tengas, pero la mayoría de las configuraciones anteriores son suficientes para mejorar el LCP, como lo hice para mi propio sitio.
Pero si no puedes lograr los resultados deseados, sigue leyendo para descubrir otras opciones avanzadas. No te asustes con esa palabra, pues verás que también podrás realizar estas acciones sin problemas.
Lo primero que debes hacer antes de seguir, es auditar tu sitio.
Dirígete a Gtmetrix.com e introduce la URL de tu sitio para analizarlo. Una vez que el análisis haya finalizado, haz clic en la pestaña Waterfall. Aquí debes revisar los recursos de tu sitio que demoran en cargar.
- ¿Algún plugin demora en cargar? Considera eliminarlo o usar otro mejor optimizado.
Sobre las imágenes al Optimizar LCP
Seguramente habrás escuchado miles de veces la famosa frase: «Una imagen vale mas que mil palabras». Un blog sin imágenes no vale en 2020 y afecta en gran medida a los clientes potenciales y las conversiones. No queremos eso obviamente.
La optimización de imágenes es uno de los principales factores para optimizar LCP.
Hay muchos plugins gratuitos que puedes usar para disminuir el peso de las imágenes que ya tienes en tu sitio. Pero lo que recomiendo y es lo que hago, es comprimir cada imagen que subo a mi blog.
Para ello uso mayormente TinyPNG y Compressor.io. Aunque últimamente he notado de TinyPNG comprime un poco más.
Representación del lado del cliente
No hay configuraciones comunes para solucionar esto.
Sin embargo, sí hay algunas recomendaciones que puedo ofrecerte:
- Elije temas con menos o sin funciones de JavaScript.
- Elije temas y plugins que sean ligeros.
- Evita widgets sofisticados o incrustar publicaciones de redes sociales a menudo en tu sitio.
- Usa la configuración de WP Rocket iFrame al incrustar videos de Youtube.
Largest contentful paint wordpress: Concluyendo
Luego de leer este post espero que ya sepas cómo optimizar LCP o Largest Contentful Paint en WordPress.
Como mencioné arriba, realizando estas sencillas acciones será suficiente para la mayoría de sitios, y cualquier persona puede realizarlo sin problemas.
De corazón te deseo el mayor de los éxitos, y me gustaría saber tu opinión sobre este tutorial.
¿Pudiste optimizar LCP?












Hola. Estoy siguiendo tus instrucciones, pero me sigue apareciendo en pageespeed como mucho 76 de rendimiento en general. Llevo con wp-rocket un mes y google search me sigue mostrando muchas páginas como malas en métricas.
He configurado cloudflare y he puesto cosas en wp-rocket.
No sé qué hacer más.
Sin embargo, en gtmetrix si me sale 96 por ciento.
Gracias.
Hola José, veo que en tu sitio web tienes anuncios de Adsense automáticos, eso aumenta mucho el CLS que es una métrica importante, tienes que tratar de configurar los anuncios de forma tal que no se muestren en la mitad superior de la página y además establecer las medidas de espacios publicitarios para que no haya cambios mientras se carga la página.
Lo que pasa es que si quito los anuncios de la parte de arriba he visto que gano bastante menos. Lo de las medidas no lo entiendo.
Hola Roig,
Yo uso autoptimize, pero nunca viene bien un cambio por probar. Voy a la versión gratis y ya miro si vale la pena la versión de pago. Gracias por tu tiempo en este post. Saludos.
Hola Carlos, me alegro que te haya sido útil.
Con diferencia el mejor tutorial que he visto nunca y llevo ya unos cuantos años en este mundillo…..
Quería preguntarte que cuando llego al final de la optimización en Cloudflare (Reglas de página o Page Rules), no veo la opción de dónde especificar el «caché level». En mi caso el panel está en español y no coinciden las traducciones con lo que especificas, concretamente:
Cache Level: cache Everything
Cache Level: Bypass
Cache Level: Bypass
Te agradezco de antemano tu ayuda y el gran artículo que has hecho.
Saludos.
Hola Sara, me alegro mucho que te haya sido útil este tutorial, tu comentario es música para mis oídos. Al activar la caché Everything puedes ver a la derecha otro desplegable y es ahí donde encontrarás las otras opciones que menciono. Déjame saber si lo encontraste, esto mejorará LCP en tu página sin dudas. Saludos.
Hola, estoy siguiendo los pasos para configurar cloudflare pero al llegar a la parte de la pestaña Almacenamiento en caché, me indica que requiere interprise o superior. La configuración que mencionas no entra en el plan free?
Hola Mary,
Toda la configuración que explico en este post ha sido con un plan totalmente gratis. Próximamente crearé un video explicando la integración con Cloudflare más detallado.
Hola
la verdad es que has dado una explicación muy buena, yo uso cloudflare pero no lo estaba optimizando de forma correcta
Gracias
Hola Pascual,
Me alegro que te haya sido útil hermano. Gracias por tus palabras.
Muy buen post,
Una consulta, me puede pasar algo contraproducente por cambiar la CDN?
No creo que eso tenga problemas, pero si te va bien con tu CDN ¿para qué hacer el cambio? Me alegro que te haya gustado el post amigo.
Compre Wp Rocket pero tengo duda con respecto a la cache. Deberia usar este plugin? No afecta mi Seo Ranking?
Al contrario amigo, WP Rocket aumenta la velocidad de carga de tu sitio, lo cual mejora el SEO. Yo lo compré y lo uso en 3 de mis sitios y estoy sumamente satisfecho.